Trong bài viết này, mình sẽ hướng dẫn cách kết hợp Obsidian và Hugo để có thể viết blog bằng code markdown text một cách free và hiệu quả
Obsidian
Obsidian là một app taking note sử dụng markdown text. Nó có thể quản lý file một cách linh hoạt và quản lý các file note một cách có cấu trúc.
Về cơ bản thì Obsidian hỗ trợ trên mọi nền tảng - trừ web app - thứ mà mình rất muốn có để có thể viết một cách dễ dàng trên chromebook của mình :(
Download obsidian tại trang chủ: https://obsidian.md/
Hugo
Hugo là một website hỗ trợ người dùng tạo blogs bằng markdown text rất nhanh và gọn. Đồng thời hỗ trợ switch theme nhanh chóng. Hiện tại blogs của mình đang được sử dụng dựa trên nền tảng này
Bạn có thể vào trang chủ của Hugo rồi làm theo hướng dẫn để có thể cài đặt tuỳ theo hệ điều hành mà bạn sử dụng: https://gohugo.io/installation/
Với những bạn xài windows thì cách dễ nhất để cài là download file trực tiếp từ release github của Hugo và download file (hugo_extended_withdeploy_x.xxx.x_windows-amd64.zip) và giải nén nó ra vào ổ đĩa C:/
Không thấy file hugo_extended ? Nó nằm ở đây:

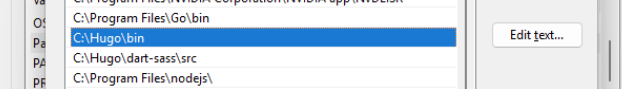
Sau đó thêm C:\Hugo (Folder chứa hugo.exe) vào environments path (system variables)

Trong phần prerequisites có yêu cầu tải thêm hai phần mềm khác để Hugo hoạt động là Git và Go để phần mềm hoạt động. Bạn nhớ tải và cài đặt nhé (next next next là được)
Obsidian-export
Obsidian-export dùng để có thể chuyển post từ obsidian sang hugo. Có thể bạn sẽ nghĩ rằng chỉ cần mở trực tiếp folder post trong Hugo để có thể chỉnh sửa và viết bài post mới là được rồi chứ cần việc chi mà sử dụng thêm một công cụ khác?
Hiện tại trong phiên bản obsidian mới đã cho phép tắt wikilink, mình vẫn sử dụng obsidian-export để đồng bộ hoá giữa folder valut/blogs và content/post. Bạn có thể sử dụng lệnh cp trên windows để thay thế cho Obsidian-export
Obsidian sử dụng một dạng markdown của riêng nó là Wikilink chứ không sử dụng dạng markdown thông thường. Ví dụ
Wikiling: [[Three laws of motion]]
Markdown: [Three laws of motion](Three%20laws%20of%20motion.md)
Vì vậy, Obsidian-export được sinh ra để chuyển từ dạng Wikilink sang dạng markdown thông thường - thứ mà hugo có thể hiểu được và nó cũng có thể giúp copy file từ vault của mình vào thẳng mục post mà không cần switch vault thủ công.
Download file obsidian-export-x86_64-pc-windows-msvc
Github
Có một host và domain free với đuôi github.io đồng thời có github action giúp việc update bài lên được tự động hoá. Bài viết này giả định bạn đã biết sử dụng github. Với các bạn non-tech thì có thể kéo xuống cuối bài viết này để xem cách dùng
Mục tiêu của việc combine những thứ này lại
- Sử dụng một vault obsidian cho cả việc ghi chú riêng và post bài cho blog
- Có một template để có thể viết bài cho blog mà không tốn công setup lại
- Tự động public bài việc thông qua script
- Có một blogs miễn phí của riêng mình được lưu trữ trên github
Cài đặt
Setup Hugo
Tạo một thư mục để chứa hugo site, đồng thời tạo trong vault trong obsidian một thư mục blogs (bạn có thể chọn một folder khác)
Mở cmd mà bạn mới tạo (hugo site)
| |
Push folder obsidian-hugo-demo lên github vào repo <Tên github của bạn>.github.io
Sau khi hoàn tất, bạn có thể sẽ cần một theme mới đẹp mắt cho blog của mình: Theme. Đây là một số theme đẹp có thể bạn sẽ thích: Theme. Sau đó đặt theme mình muốn vào folder theme của hugo:
| |
Sau đó, bạn sẽ cần sửa file hugo.toml để nó có thể hoạt động trên github của bạn
| |
Sau đó để hugo có thể đọc được file wikilink của obsidian thì bạn làm như sau (Trong trường hợp bạn không muốn dùng obsidian export mà muốn chỉnh sửa trực tiếp)
| |
Chỉnh sửa file layouts/_default/_markup/render-image.html:
| |
Chỉnh sửa file layouts/_default/_markup/render-image.html:
| |
Vậy là đã xong phần hugo, tiếp theo mình sẽ setup và obsidian và obsidian-export để copy trực tiếp post mới từ trong <vault riêng>/blogs
Setup obsidian
Tạo folder blogs trong obsidian của bạn

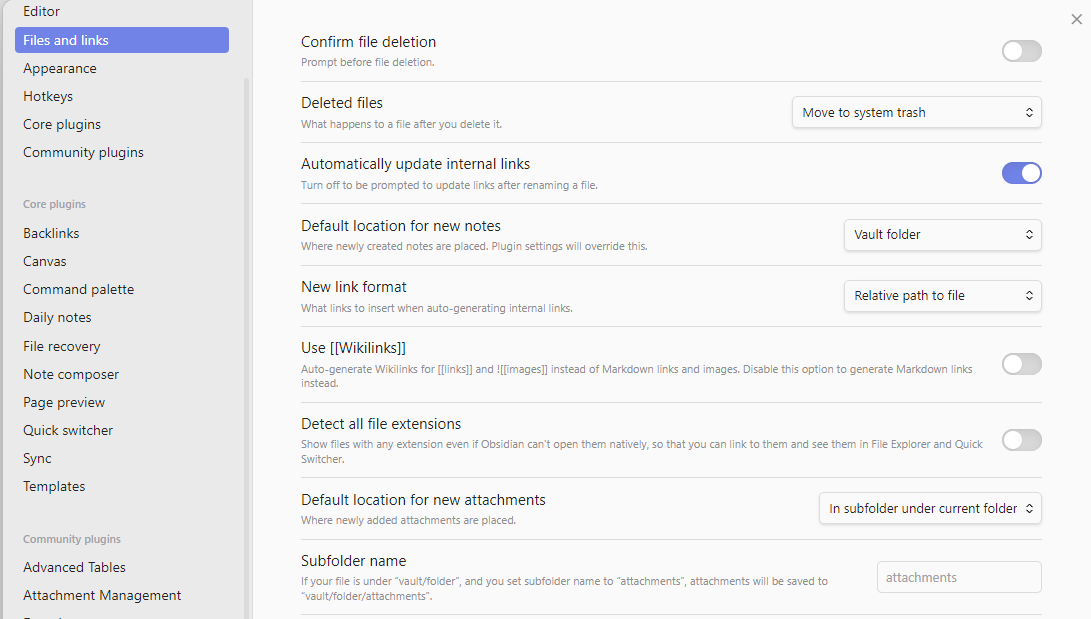
Sau đó tắt wikilink và chỉnh location của new attachments New Link format vào thư mục hiện tại:

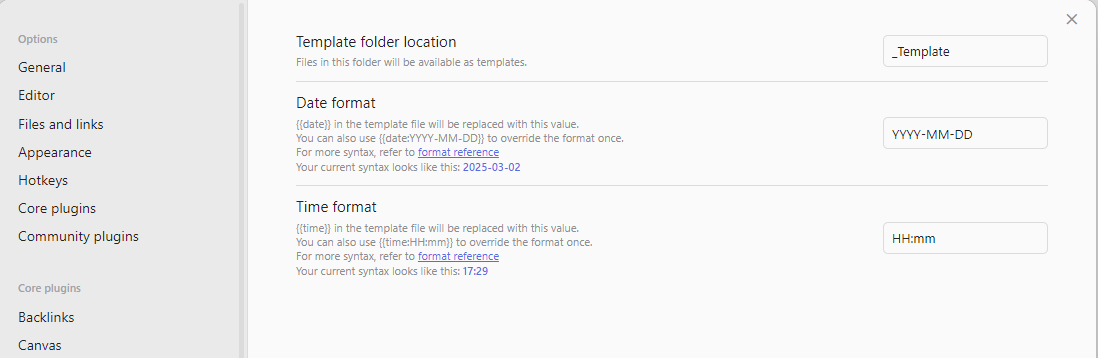
Và chỉnh lại template để thuận tiện thêm bài post mới trong tương lai (Bạn vui lòng chỉnh Template lại theo ý của bạn)

File template hiện tại mình đang sử dụng, bạn có thể kham khảo
| |
Chú ý: ở mục date thì phần +0700 là múi giờ
Setup Obsidian-export & script để tự động post bài mới
Giải nén file obsidian-export và đặt ở một nơi bạn chắn chắn không xoá nhầm, sau đó copy path của file obsidian-export.exe Path to obsidian your vault path to hugo\content\post
Ví dụ:
| |
Script tự động up bài viết mới sau khi viết bài trong obsidian. Bạn lưu code này dưới dạng file: update.bat
Setup hiện tại của mình để viết bài
Đây là cách mình sử dụng để viết blogs trên máy tính cá nhân:
- Viết và chỉnh sửa trực tiếp một bài post mới trong thư mục /blogs, những thư mục khác mình vẫn sử dụng để lưu note ghi chú riêng của mình
- Chạy script tự động đẩy bài mới vào hugo và public lên website
Nếu bạn không đang sử dụng laptop của mình thì có thể sử dụng kết hợp HackMD và copy từ đó vào Codespace của github để thêm bài viết mới
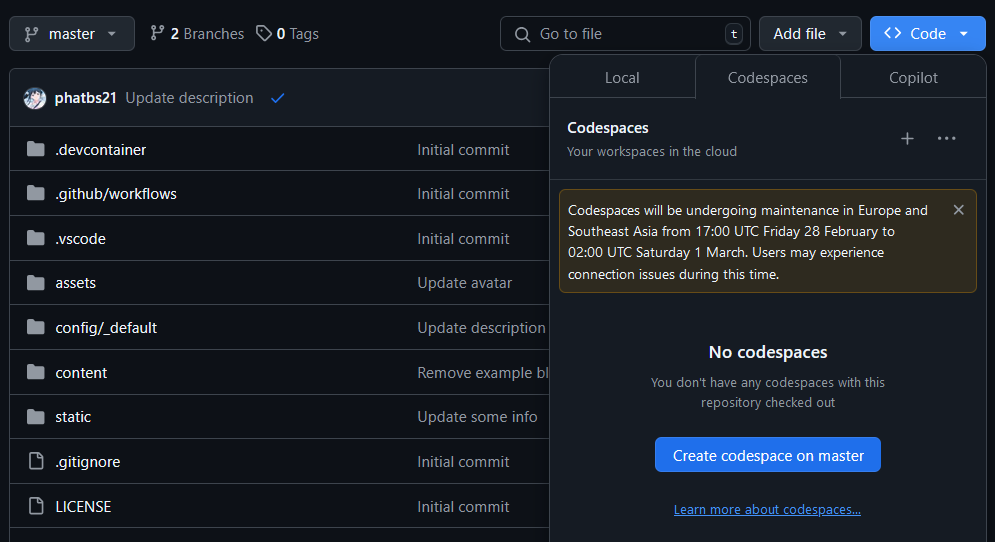
- Vào repo của blogs trên github và chọn code -> Create codespace on master

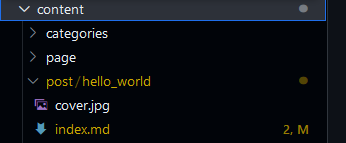
- Vào thư mục content/post -> tạo một folder mới và copy toàn bộ file từ hugo vào đây (trong hình là ví dụ với folder hello_world)

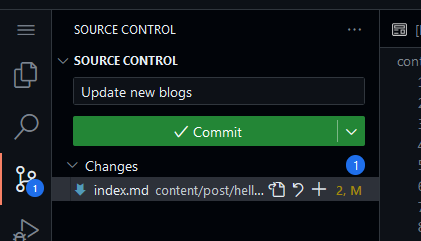
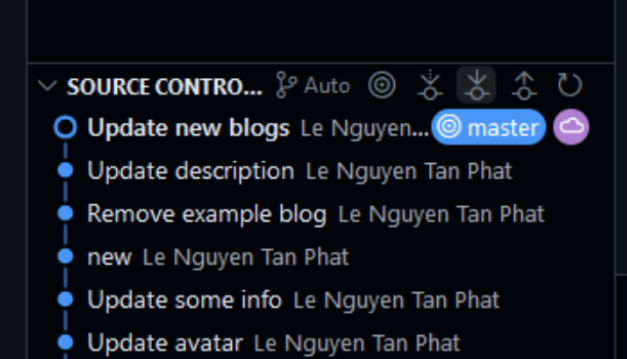
- Thêm message (Bắt buộc) -> commit -> yes -> sync changes

Với những bài viết lần sau, khi đã đã có sẵn codespace thì bạn nhớ pull nó xuống trước để tránh conflict nhé

Phù, vậy là xong rồi. Nếu bạn có thắc mắc thì thì comment bên dưới để mình giúp đỡ nhé
